
Avian Design System
Design in numbers
Overview
GuidePilot's design system serves as a comprehensive basis for the design of digital products. It not only improves the consistency and quality of the user interface, but also optimizes the entire design and development process.
By establishing a common vocabulary between designers and developers as well as clearly defined best practices, it creates an efficient working basis. The integrated design guidelines provide a precise orientation for the implementation of the brand identity, which ultimately lead to an improved user experience and significantly increases the work efficiency of the tech and design teams.
The Challenge
The development of the Avian Design System presented us with the task of creating a scalable solution that guarantees product consistency. Our goal was to create a design foundation that combines creative potential and clear standards to enable a first-class user experience. We achieved this through innovative approaches, close collaboration and a well thought-out architecture.
Research
As part of the development of the Avian Design System, I conducted extensive research on various modern design systems to gather relevant insights and best practices. This included an in-depth analysis of Material Design 3 and Material Design 2 as well as other established systems such as Decathlon's design system and Adobe Spectrum.
The key elements identified have significantly influenced the structure, scalability and flexibility of Avian and ensured that the design system fulfills current industry standards.
Design
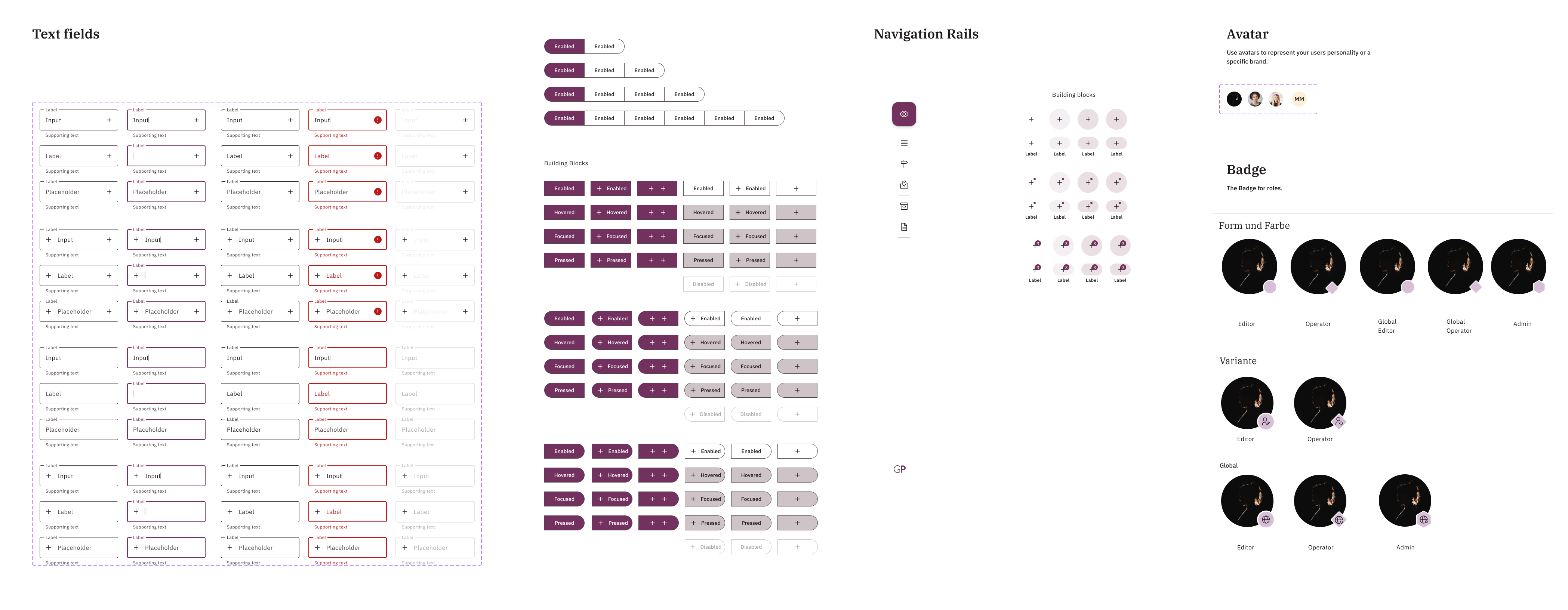
Firstly, I defined the foundations for the design system to ensure that the core principles and design language of the Avian Design System were clearly defined. This foundational phase included defining typography, colour schemes, spacing and other important guidelines.
I then designed the components. These were designed to be flexible, scalable and consistent across all platforms and applications.

Finally, we documented the design system in Zeroheight to ensure that both designers and developers could use it effectively.